User experience is one of the most important aspects of a website. With the intense competition in the digital market, website owners need to find ways to improve and maintain their site’s performance to fulfill customers’ expectations.
Using the right CMS, choosing the best cloud hosting, and practicing SEO strategies are some examples of popular ways to improve your website. However, there is another fundamental factor you need to understand called Web Vitals.
But, what are Web Vitals? In this article, we will cover their definition, their effects on your site, and some tools to help you understand the concept.
Table of Contents
What are Web Vitals?
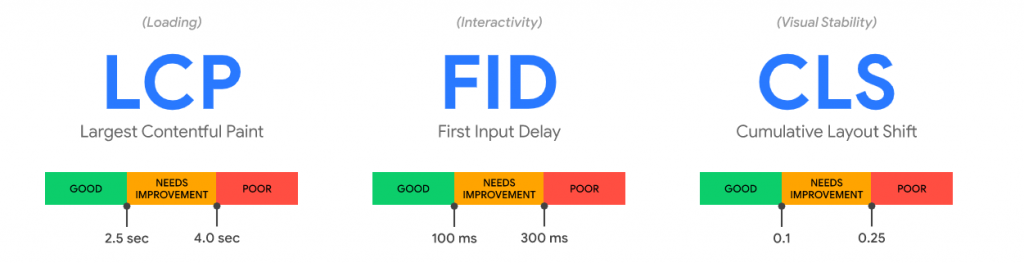
Web Vitals is a Google initiative that allows website administrators to identify important aspects that affect user experience. There are three main metrics web owners need to focus on called Core Web Vitals. They include:

Largest Contentful Paint (LCP)
The Largest Contentful Paint (LCP) measures the loading time of the largest content visible within the viewport as perceived by users. The recommended LCP for a good user experience is within 2.5 seconds.
First Input Delay (FID)
First Input Delay (FID) measures a site’s interactivity. It shows how fast a website responds to users’ actions, such as clicking links or tapping buttons. The ideal time for FID is within 100 milliseconds.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures the page’s visual stability by identifying how many times its components move around during the loading process. Pages should maintain a CLS of 0.1 or less to provide a good user experience.
There are also additional metrics aside from the Core Web Vitals you might want to consider when auditing your website’s performance.
These metrics are the key indicators to describe user experience on a website. According to Google, a good threshold to measure is the 75th percentile of page loads.
7 Tools to Analyze Web Vitals
There are numerous tools and services on the internet to help you analyze Web Vitals and find ways to improve your site performance. Let’s take a look at some of the most popular ones you might want to consider.
1. Google PageSpeed Insights

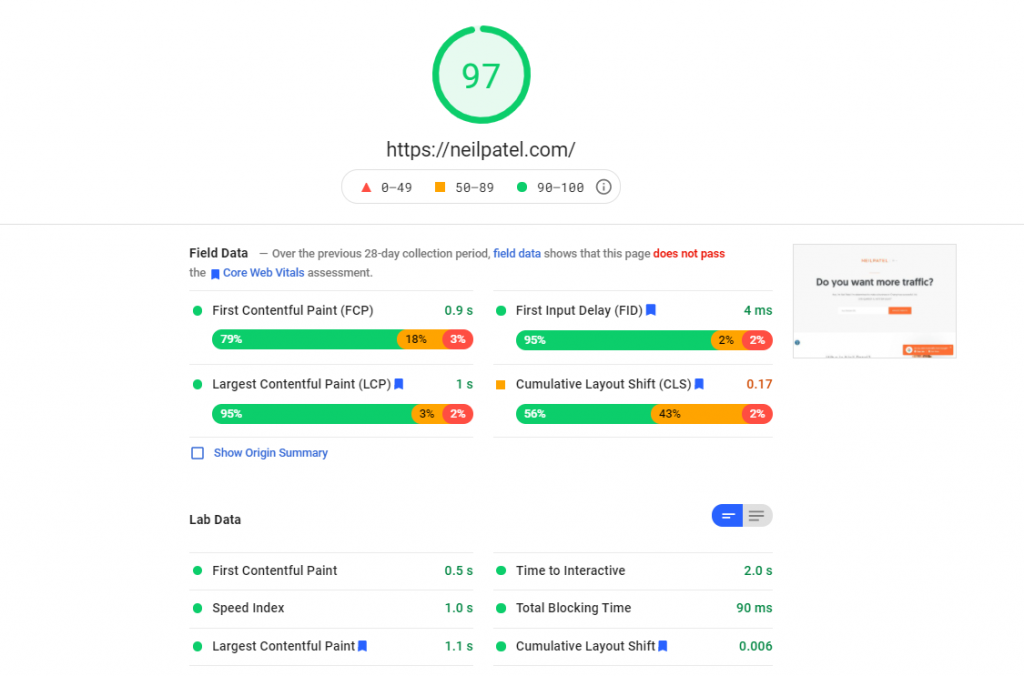
Google PageSpeed Insights (PSI) is arguably the most popular free tool that analyzes a site’s page load speed. It is easy to use and provides helpful insights for website owners to optimize their site’s performance.
PSI works by incorporating the Chrome UX Report (CrUX) that gives you an overview of field data coming from real users. It is also powered by Lighthouse, which provides specific recommendations on how to improve the site’s performance.
The information is summarized in a performance score. A score of 90 or above is considered good, 50 to 90 shows that something needs improvement, and anything below 50 is considered poor.
2. WebPageTest

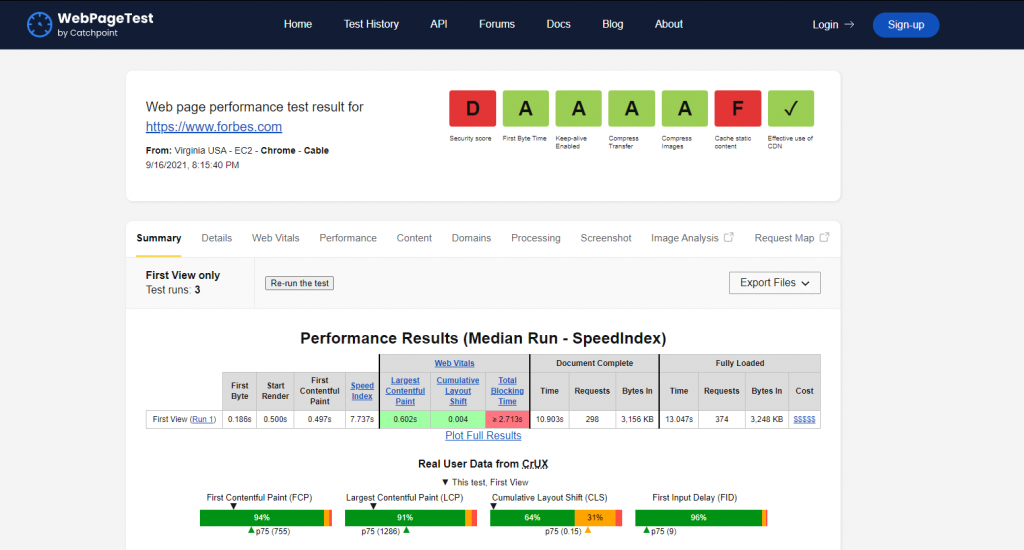
WebPageTest is another free site performance analysis tool. It is a slightly more advanced version of Google PSI, providing more detailed test results. This tool features various scoring visualizations, including a waterfall chart that shows each page resource’s time to load.
The site offers multiple test options like advanced testing, web vitals, simple testing, visual comparison, and traceroute. Users can also customize their tests by choosing different test locations, web browsers, and devices.
WebPageTest allows users to create custom scripts to test pages hidden behind the authentication layer. Create a free account on the site to access test history and post in the forums.
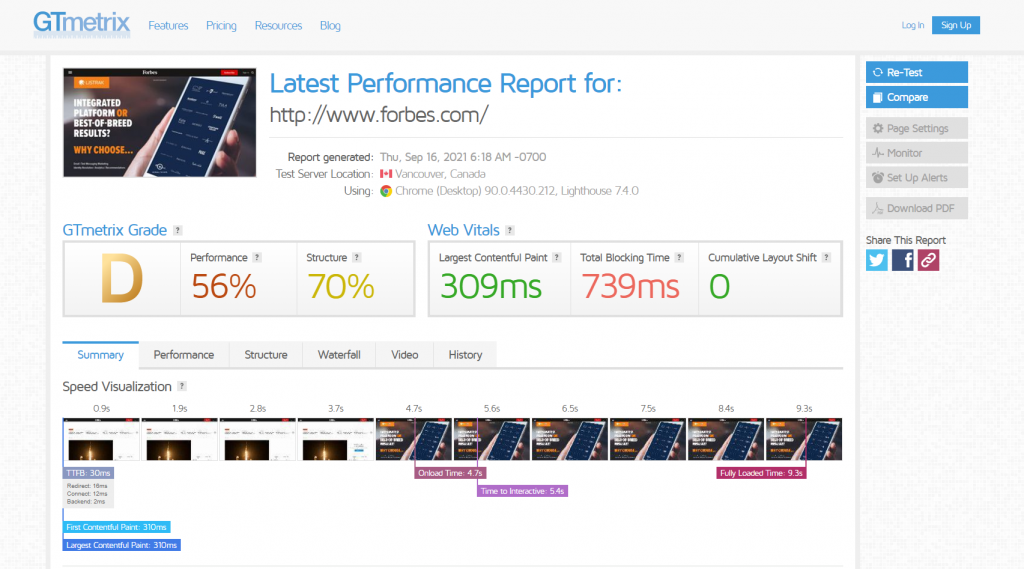
3. GTmetrix

The free version of GTmetrix works similarly to PSI, where users enter a URL into the search bar and the tool analyzes the website. GTmetrix groups the test results into three metrics: the page load time, total page size, and the number of HTTP requests.
Aside from the primary results at the top, GTmetrix has more detailed information divided into several tabs. For example, the Summary tab gives users an overview of various audits, including the visualization of the page load process and any issues impacting the performance.
The History tab lets you identify a page’s historical data and track its performance over time. With a free account, users can access additional test features like customizable test locations and different browsers.
GTmetrix also offers premium plans starting at $10/month, which give you more test slots, access to premium test locations, and the ability to test your page on actual Android devices.
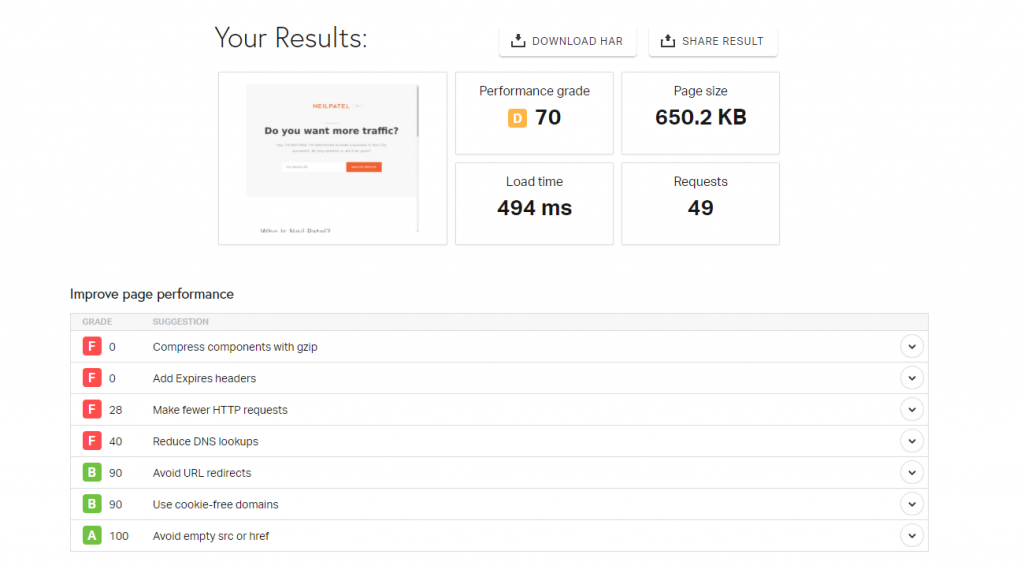
4. Pingdom Tools

Pingdom lets you test a page’s performance and choose from seven different locations in Europe, America, Asia, and the Pacific region. The results are easy to understand and divided into five general categories.
The first category shows you the test result summary, including the overall performance grade, page size, load time, and the number of requests made. The next section gives you some suggestions on how to improve the page’s performance.
Pingdom also lets you evaluate the impact each page component has on your performance. You can also check what takes the most time to load in the waterfall section.
Pingdom has premium plans starting at $10/month for those who want advanced features like performance filtering, 13-month data retention, and shareable reports.
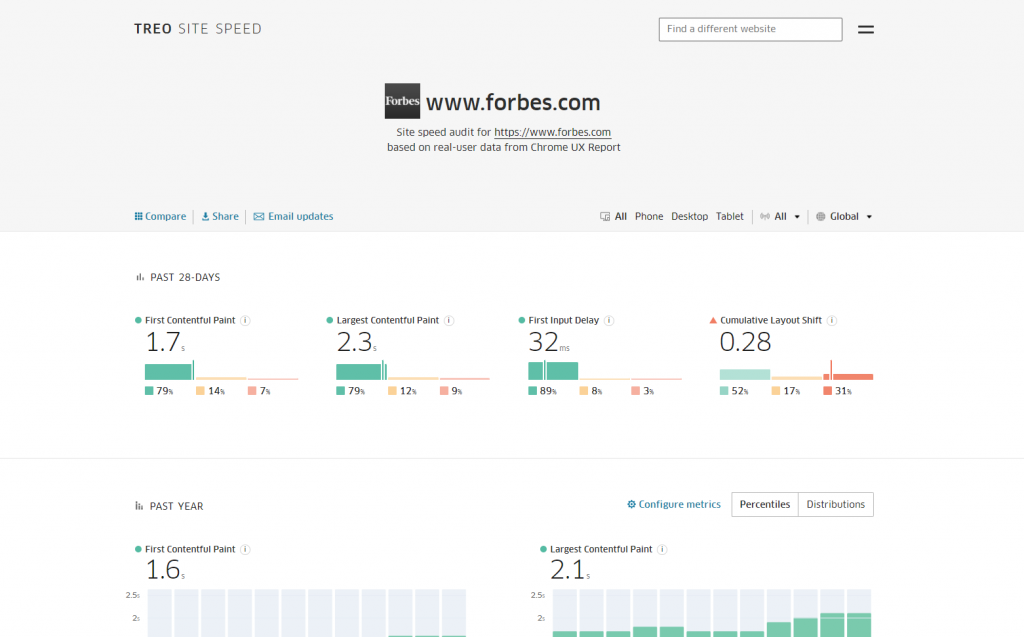
5. TREO Site Speed

TREO analyzes four web vitals and presents their historical data. This allows you to see how the page’s performance has changed over time. Users can configure which metrics to show in the Past Year section and change the parameters for more specific results.
Users can see how a page performs in different locations worldwide and look at the form factors and connection types used to access the page in the past year. You can also compare a site’s performance with another website, which can be helpful if you want to know your competitors’ performance.
TREO is suitable for beginners because of its data simplicity and intuitive user interface. Since the test results are customizable, it’s also useful for presentation purposes. TREO Site Speed is free, but you can opt for a premium plan for advanced speed monitoring results starting at $59/month.
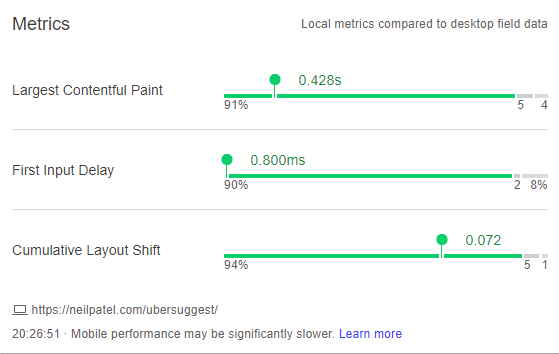
6. Web Vitals

Unlike the other entries in this list, Web Vitals comes in the form of a Chrome extension. Because of this, Web Vitals provides fairly simple results that cover only the three Core Web Vitals.
Once you add this extension to your browser, it will remain inactive until you navigate to a URL. At this point, the badge may change color depending on the site’s performance result. Green means it passes the Core Web Vitals metrics thresholds, and red indicates that one or more metrics are failing.
This extension is suitable for those who want a straightforward and real-time audit without visiting another website. Web Vitals is available for free on the Chrome Webstore.
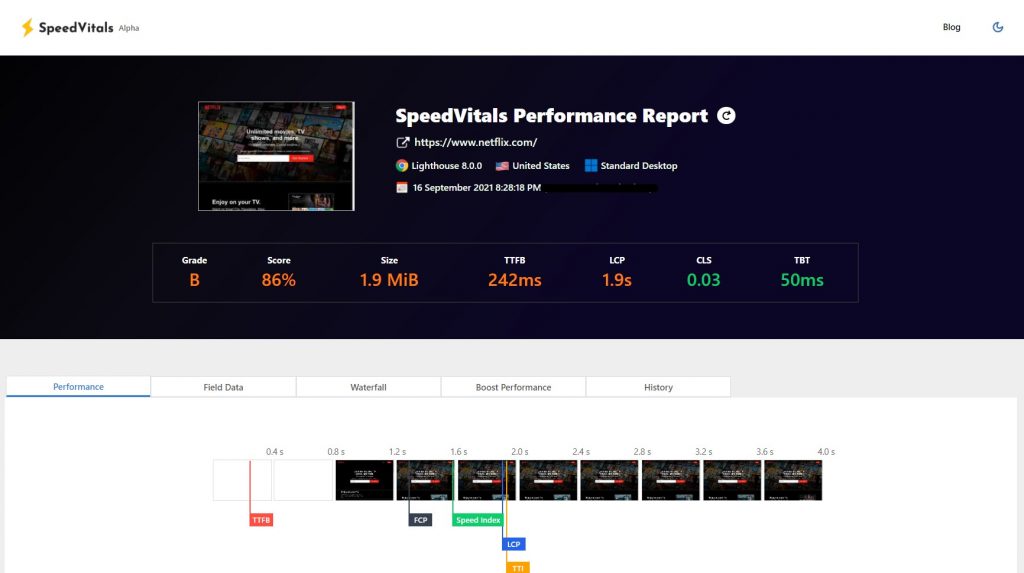
7. SpeedVitals

Even though SpeedVitals is still in its alpha stage, it already offers the essential Web Vitals optimization tools with unique extra features. It allows users to conduct a site audit from nine countries and 12 device options ranging from standard mobile and desktop to brand-specific devices.
SpeedVitals presents test results in four different tabs, including standard data such as lab data tests, resource size, and request counts. However, there are several sections that make it stand out.
You can see Layout Shift in Action on the Performance tab, which helps visualize it on a page. SpeedVitals also provides field data for both mobile and desktop devices, includes a waterfall chart, and offers platform-specific optimization tips.
Conclusion
Evaluating Web Vitals can help website owners to determine if their site is capable of providing the best user experience. Considering its importance in a site’s success, knowing the right tool to analyze Web Vitals can be game-changing.
In this article, we have looked at seven tools and services that let people test important website metrics. Let’s recap:
- Google PageSpeed Insights
- WebPageTest
- GTmetrix
- Pingdom Tools
- TRE Site Speed
- Web Vitals
- SpeedVitals
Aside from analyzing the Core Web Vitals, most of these tools offer suggestions to users on how to improve the performance of their sites. Hopefully, this article has helped you get to know the tools you can use to audit your website.